In
realtà erano anni che mi frullava per la testa l'idea di creare una
mia versione del gioco della vita, ma per un motivo o per un altro,
non l'avevo mai sviluppato.
Però
ultimamente sono stato preso dalla documentazione ufficiale del
progetto GNOME, e sono venuto a conoscere una libreria di nome
clutter
la quale viene descritta nel progetto come “una libreria per creare
animazioni e interfacce grafiche eleganti”; mi sono così
incuriosito e ho dato un'occhiata alla documentazione ufficiale di
questa libreria: non mi ci è voluto molto a capire che segue lo
stesso stile di GTK+, usa le sue stesse librerie (GObject, GLib, GDK
ecc.), è integrata nell'ambiente GNOME e
usa le librerie OpenGL.
Così,
mani sulla tastiera, ho cominciato a sviluppare con clutter il
solitario che ho sviluppato circa due anni fa per windows e creare
una versione giocabile, ma il progetto è lungo e continua ancora
adesso.
Quindi
ho deciso di usare clutter per sviluppare il gioco della vita, che è
più veloce e meno impegnativo: 4 giorni e ho implementato la
versione 0.8, in cui oltre a
usare clutter, mi sono avvalso della libreria clutter-gtk la quale fa
da “ponte” per le librerie clutter e gtk.
Più
avanti ne approfitterò per avviare un mini-tutorial su clutter
descrivendo il codice sorgente del gioco della vita.
Il gioco della vita
Il
gioco della vita è un automa cellulare che come il nome stesso dice,
simula alcuni comportamenti assimilabili alla vita, alla crescita
della popolazione e così via. Personalmente mi piace immaginarlo
come popolazioni di umani su una terra che si stanziano (forme
stabili) o vagano (forme dinamiche) su un territorio, dove possono
entrare in guerra fra loro (collisioni) o convivere pacificamente,
oppure ancora dove possono prosperare (automi a crescita infinita), o
morire (configurazioni che scompaiono dopo tot-generazioni).
Dopo
aver confuso le idee del lettore che non conosce il gioco della vita,
passo a spiegare come funziona lo
stesso.
Esso
si basa su uno spazio costituito da celle, dove ogni cella può
essere accesa (viva) o spenta (morta). La
configurazione in cui si trova lo spazio funziona da input per la
generazione seguente, la quale funzionerà da input per la
generazione seguente ancora e così via: esso è Turing-compatibile,
infatti è possibile configurare le celle in una maniera particolare
costruendo porte logiche e implementare istruzioni.
Le
regole che determinano il passaggio da una generazione a un'altra
sono essenzialmente due:
- Se una cella è morta, essa nasce se ha esattamente 3 celle vive accanto
- Se una cella è viva, essa muore se ha un numero di celle accanto diverso da 2 o da 3, per isolamento o sovraffollamento
Queste
semplici regole permettono di creare un gran numero di
configurazioni, elencate
qui appresso.
- Forme stabili:
- Blocco
- Barca
- Oscillatori:
- Lampeggiatore
- Rospo
- Nav icelle:
- Aliante
- Astronave
- Altro:
- Cannone di alianti
- Die hard
- …
Il software
Il
software che ho sviluppato è minimale, usa clutter ma non usa
appieno le sue potenzialità (probabilmente avrei potuto sviluppare
il gioco anche col solo uso di gtk).
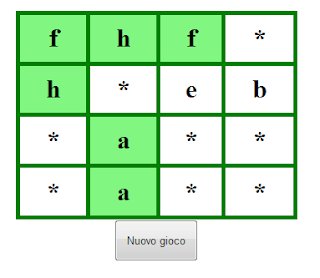
Si
presenta con la barra degli strumenti in alto, lo stage al centro, e
la barra di stato in basso per il conteggio delle generazioni:
 |
| La scena del gioco con un oscillatore e un aliante |
La
barra degli
strumenti:
 |
| La barra degli strumenti |
contiene
i comandi per:
- Creare una nuova scena
- Aprire un file
- Salvare un file
- Mettere in pausa/riprendere
- Le impostazioni
- Modificare il ritardo (in ms) tra una generazione e un'altra
- Informazioni sul programma
Il
supporto per i file è in realtà un modo per salvare delle
configurazioni particolari (per esempio salvare una navicella), ma
devo ancora perfezionarlo perché non è molto utile (potrebbe essere
utile se riuscissi a importare nella scena il contenuto del file in
una determinata posizione della scena stessa).
Installazione
Innanzitutto, per ora è disponibile solo per linux. Purtroppo per varie difficoltà nel compilare i sorgenti di clutter e clutter-gtk su windows, non posso andare avanti (fortunatamente il team gtk+ fornisce già i binari compilati per windows).
È possibile installare il software in due modi:
È possibile installare il software in due modi:
1)Compilando
i sorgenti
2)Installando
il pacchetto .deb per i sistemi debian/ubuntu
Per
compilare i sorgenti è
necessario avere installati sul sistemai
seguenti pacchetti:
- pkg-config
- libgtk-3-dev
- libclutter-1.0-dev
- libclutter-gtk-1.0-devquindi basta scaricare ed estrarre in una cartella il contenuto del file lifegame-0.8-src.tar.gz, aprire il terminale, posizionarsi sulla cartella con i file estratti:
cd
[percorso-cartella]
e
lanciare il comando:
sudo
./install
il
quale lancia il file di script “install” che ho preparato il
quale compila i sorgenti e installa il software nel sistema. Per
i sistemi che hanno GNOME o simili, come ubuntu, è possibile
trovarlo nelle applicazioni sotto la categoria “giochi”,
altrimenti è possibile lanciarlo da terminale col
comando “lifegame”.
Per installare direttamente i binari è possibile scaricare il comodo pacchetto .dev (per i sistemi con pacchettizzazione debian, come Debian stesso e Ubuntu) che risolve automaticamente le dipendenze. Per installare il pacchetto .deb su ubuntu basta aprirlo con un doppio click oppure digitare da terminale:
dpkg --install lifegame-0.8.deb
Download: