
Aggiornamento: clicca qui
Ispirandomi al gioco che era presente nel vecchio Nokia 3210, ho creato questo gioco con poche linee di codice in Javascript e qualcosa basilare di CSS e HTML. Il file HTML su cui mi baso (ci sono riferimenti alla tabella, id in particolare, e un tasto per "nuovo gioco"):
<CENTER>
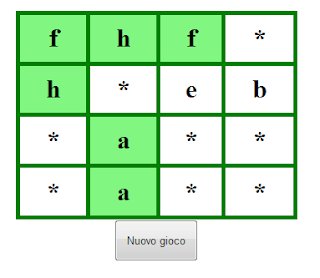
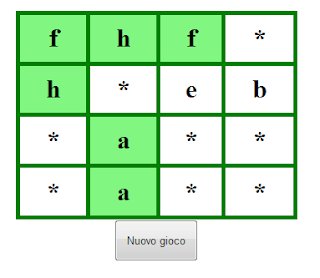
<p style="font-size:x-large;font-style:italic;">Memory: clicca sulle caselle e memorizzale per trovare le coppie, fino a scoprire tutte le caselle.</p>
<a href="#">
<table>
<tr><th id="11" onclick="clickTo(1,1)">*</th><th id="12" onclick="clickTo(1,2)">*</th><th id="13" onclick="clickTo(1,3)">*</th><th id="14" onclick="clickTo(1,4)">*</th></tr>
<tr><th id="21" onclick="clickTo(2,1)">*</th><th id="22" onclick="clickTo(2,2)">*</th><th id="23" onclick="clickTo(2,3)">*</th><th id="24" onclick="clickTo(2,4)">*</th></tr>
<tr><th id="31" onclick="clickTo(3,1)">*</th><th id="32" onclick="clickTo(3,2)">*</th><th id="33" onclick="clickTo(3,3)">*</th><th id="34" onclick="clickTo(3,4)">*</th></tr>
<tr><th id="41" onclick="clickTo(4,1)">*</th><th id="42" onclick="clickTo(4,2)">*</th><th id="43" onclick="clickTo(4,3)">*</th><th id="44" onclick="clickTo(4,4)">*</th></tr>
</table>
<input type="button" value="Nuovo gioco" onclick="nuovoGioco()" style="width:100px;height:50px;">
</a>
</CENTER>
Mentre il cuore del programma vero e proprio è lo script in javascript, tutto commentato:
<script type="text/javascript">
//Array per contenere i caratteri da scoprire
var array = new Array();
//Array per controllare il flusso del gioco (se sono state aperte due caselle e sono uguale allora scopri, altrimenti nascondi ecc.
var caselle_aperte = new Array();
/*INIZIO*/
nuovoGioco();
/*
*Questa funzione gestisce quando viene cliccata una casella, e decide cosa fare
*a seconda del contenuto di caselle_aperte
*/
function clickTo(riga,colonna){
//Caso 1: non ci sono caselle aperte, quindi deve scoprirne una sola
if (caselle_aperte.length==0){
mostraSimbolo(riga,colonna);
caselle_aperte[0]=riga.toString()+colonna.toString();
return;
}
//Caso 2: c'è già una casella aperta, scopri la nuova e controlla se sono uguali
if (caselle_aperte.length==1){
//se è la stessa ignora ed esci
if (caselle_aperte[0]==riga.toString()+colonna.toString())
return;
//scopri la casella
mostraSimbolo(riga,colonna);
//memorizza la nuova casella in caselle_aperte
caselle_aperte[1]=riga.toString()+colonna.toString();
//controlla se i simboli sono uguali
if (getSimboloAt(caselle_aperte[1])==(getSimboloAt(caselle_aperte[0]))){
document.getElementById(riga.toString()+colonna.toString()).setAttribute('style','background-color:#81F781;');
document.getElementById(caselle_aperte[0]).setAttribute('style','background-color:#81F781;');
//cancella il contenuto di caselle_aperte
caselle_aperte.pop();
caselle_aperte.pop();
//Controlla se hai vinto (cioè se tutte le caselle sono state scoperte
var conta;
conta=0;
for (i=1;i<=4;i++)
for (c=1;c<=4;c++){
if (document.getElementById(i.toString()+c.toString()).innerHTML!="*")
conta++;
}
}
if (conta==16)
alert("Hai vinto!");
return;
}
//Caso 3: ci sono già due caselle scoperte e sono entrambe diverse.
if (caselle_aperte.length==2){
//Nascondi i simboli
nascondiSimbolo(caselle_aperte[0]);
nascondiSimbolo(caselle_aperte[1]);
//svuota caselle_aperte
caselle_aperte.pop();
caselle_aperte.pop();
return;
}
}
/*
* Mostra semplicemente il simbolo in riga,colonna
*/
function mostraSimbolo(riga,colonna){
document.getElementById(riga.toString()+colonna.toString()).innerHTML=array[((riga-1)*4)+colonna-1];
}
/*
*Nasconde semplicemente il simbolo in riga, colonna
*/
function nascondiSimbolo(riga,colonna){
document.getElementById(riga.toString()+colonna.toString()).innerHTML="*";
}
/*
*Come sopra, ma overload per un solo parametro di tipo stringa(es:"32, riga 3, colonna 2)
*/
function nascondiSimbolo(_stringa){
stringa = new String(_stringa);
riga = stringa.charAt(0);
colonna = stringa.charAt(1);
document.getElementById(riga.toString()+colonna.toString()).innerHTML="*";
}
/*
*Ritorna il simbolo che c'è memorizzato in riga, colonna
*/
function getSimboloAt(riga,colonna){
riga--;
colonna--;
return array[(riga*4)+colonna];
}
/*
*Come sopra, ma overload per un solo parametro di tipo stringa(es:"32, riga 3, colonna 2)
function getSimboloAt(_stringa){
stringa = new String(_stringa);
riga = stringa.charAt(0);
colonna = stringa.charAt(1);
riga--;
colonna--;
return array[(riga*4)+colonna];
}
/*
*Inizia un nuovo gioco
*/
function nuovoGioco(){
//creo di nuovo un array
array = new Array();
//idem
caselle_aperte=new Array();
//array che contiene i simbolo, per ora solo lettere
var array_simboli= new Array("a","b","c","d","e","f","g","h");
var simbolo;
//Cancello il contenuto delle caselle e metto "*" al posto
for (i=1;i<=4;i++)
for(c=1;c<=4;c++) {
riga = Math.floor(i/4)+1;
colonna = i-((riga-1)*4);
document.getElementById(i.toString()+c.toString()).innerHTML="*";
document.getElementById(i.toString()+c.toString()).setAttribute("style","background-color:white;");
}
//Preparo l'array a random
var pos1,pos2;
for (i=0;i<8;i++){
while(array[pos1]!=null)
pos1=Math.floor((Math.random()*16));
array[pos1]=array_simboli[i];
while(array[pos2]!=null)
pos2=Math.floor((Math.random()*16));
array[pos2]=array_simboli[i];
}
//Correggo bug, secondo il quale "a" viene memorizzata una sola volta mentre l'altra è null
for (i=0;i<16;i++)
if (array[i]==null){
array[i]="a";
break;
}
}
E da qui potrete vedere il risultato: